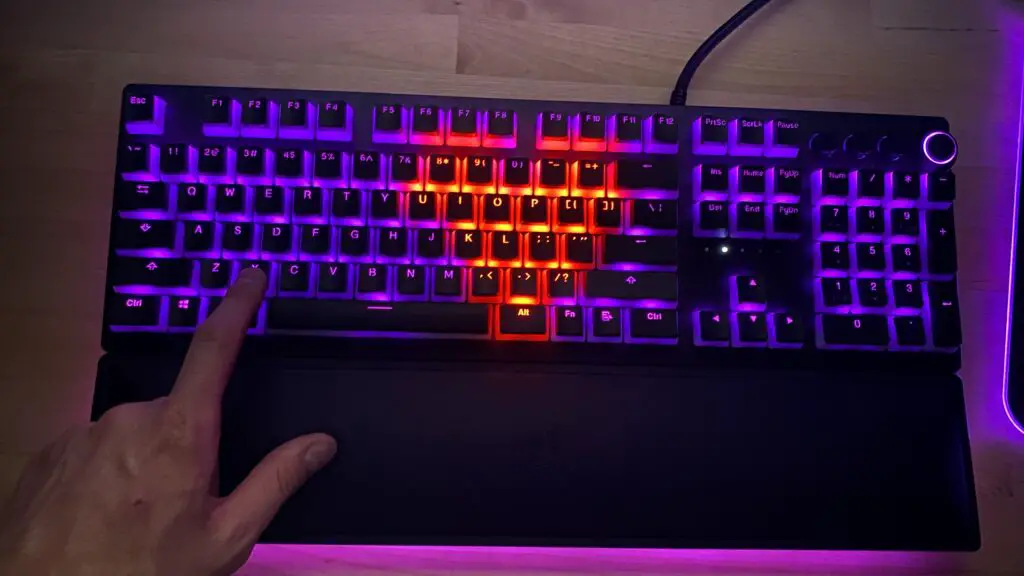
The heart on press Razer synapse profile is a simple profile design that features a heart symbol when the user presses a key on the chroma keyboard.
Hey there Chroma enthusiasts! If you have ever wondered if it would be possible to create a Razer Chroma Profile that could reveal a heart shape when ever you press any key on your keyboard, then you would share similar interests to YouTube user VC Essence.

I love it when I receive requests from my viewers on YouTube. You guys always have to best ideas for Razer Chroma profiles. VC Essence had a great and challenging idea and I was up for the task.

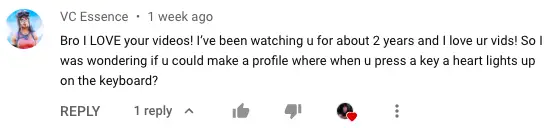
This Razer Chroma profile was created using just 3 effect layers in the Studio section of the Razer Synapse 3 software.
- A standard spectrum cycling layer to create an appealing background. *Note – this is just a background layer and any effect can be used for this layer*
- A Wave layer to create and represent the color of your heart shaped design.
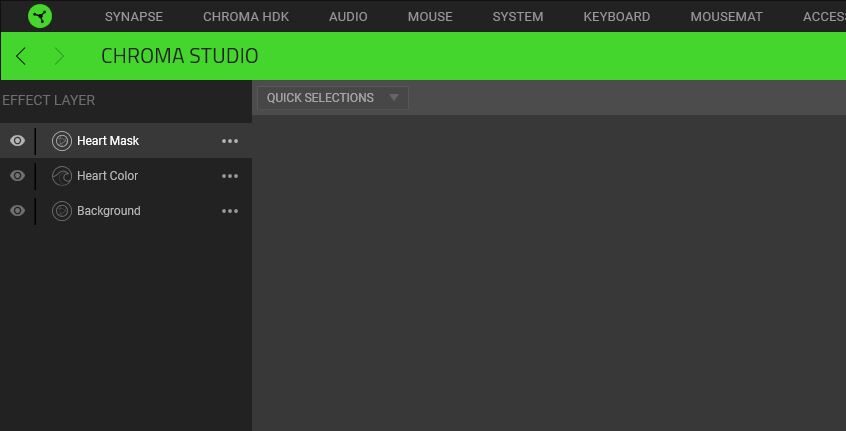
- And finally a third layer to be used as a mask. This is actually just a duplicate of the first layer that you used for the background.

Steps
- Create a background layer of your choice and put that effect on all of your keyboard keys. I used a basic Spectrum Cycling effect layer for mine
- Add a Wave effect layer to represent the Color of your heart. We are intentionally using a Wave layer here due to the options that you get with the effect layer. Using the start “On Selected Keys” option is the key to making this profile work and show the heart shape after you press any key on your keyboard. For this wave layer you must do the following
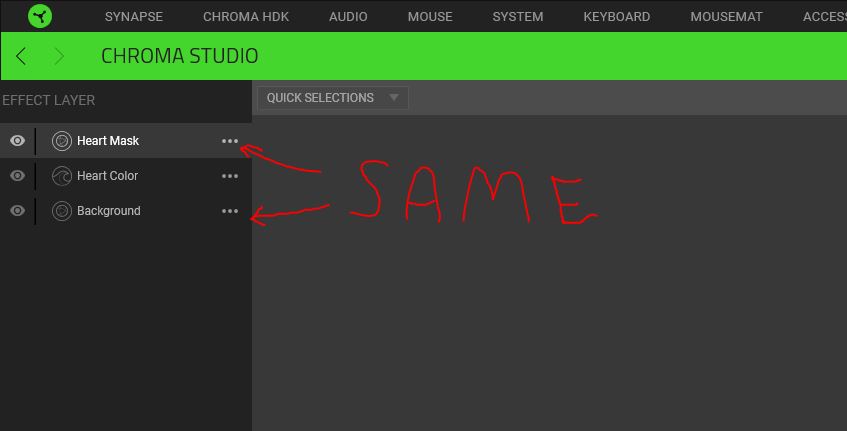
- Select all keys on your keyboard. ~Just the keys, not any edge lighting~
- Change the color gradient to your desired color.
- Change the Wave Angle to 0 degrees.
- Enable the “Split” option.
- Change the “Start” to “On Selected Keys”
- Lastly, you want to right click and duplicate your first background layer that you made.

Hold the control key and select out the shape of a heart on your keyboard and press the delete key to remove the effect for your third layer.

And that should be all that you need to do to create this very easy design and add it to your Razer Chroma profiles library.
Huge thanks again to VC Essence for the great suggestion!

If you like this profile check out my Beating Heart lighting design.
Follow UnrealHero

If you’re a fan of RGB then you might consider following for my latest content on these platforms
Using a different keyboard? Watch this video to learn how to expand a keyboard lighting design onto other keys as well as other devices!
.ChromaEffects
Want more Cool Razer Chroma Profiles? Check out my Profile Gallery

Join our Chroma Profiles community on Reddit or Discord! There are thousands of members sharing ideas, tips, and even more Chroma Profiles.


















Binance推荐
Saturday 27th of April 2024
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
nimabi
Monday 27th of November 2023
Thank you very much for sharing, I learned a lot from your article. Very cool. Thanks. nimabi